Markdown常用语法

标题(Headings)
| Markdown | 渲染效果 |
|---|---|
| # 一级标题 | Heading level 1 |
| ## 二级标题 | Heading level 2 |
| ### 三级标题 | Heading level 3 |
| #### 四级标题 | Heading level 4 |
| ##### 五级标题 | Heading level 5 |
| ###### 六级标题 | Heading level 6 |
段落(Paragraph)
要创建段落,请使用`空白行`将一行或
多行文本进行分隔。
要创建段落,请使用空白行将一行或
多行文本进行分隔。
分割线(Division line)
连续三个< * >或者< - >
正文字体(Font)
改变字体(font face)
在Markdown中,使用< font >标签的< face >属性修改文字字体,字体在不同的环境中,表现出来的结果可能也不同
<font face='SimHei'>这是黑体</font>
<font face='SimSun'>这是楷体</font>
<font face='Fangsong_GB2312'>这是仿宋_GB2312字体</font>
这是黑体
这是楷体
这是仿宋_GB2312字体
由于字体在不同的环境中表现不尽相同,因此推荐使用常用Web字体
| 字体中文名称 | 字体写法 |
|---|---|
| 黑体 | SimHei |
| 宋体 | SimSun |
| 新宋体 | NSimSun |
| 仿宋 | FangSong |
| 楷体 | KaiTi |
| 仿宋_GB2312 | FangSong_GB2312 |
| 楷体_GB2312 | KaiTi_GB2312 |
| 微软雅黑 | Microsoft YaHei |
改变字号(font size)
Markdown主要有三种方式
- 使用< font >标签
<font size="1">这是1号字体</font>
<font size="2">这是2号字体</font>
<font size="3">这是3号字体</font>
<font size="4">这是4号字体</font>
<font size="5">这是5号字体</font>
<font size="6">这是6号字体</font>
<font size="7">这是7号字体</font>
这是1号字体,最小的字体
这是2号字体
这是3号字体
这是4号字体
这是5号字体
这是6号字体
这是7号字体
- 使用< big >或者< small >标签
- 修改< style >实现
字体颜色(font color)
<font color='red'>这是红色字体</font>
<font color='rgb(200, 100, 100)'>这是rgb(200, 100, 100)颜色字体</font>
<font color='#FF00BB'>这是#FF00BB颜色字体</font>
这是红色字体
这是rgb(200, 100, 100)颜色字体
这是#FF00BB颜色字体
<font style="background: linear-gradient(to right, #ff1616, #36c945, #10a5ce, #0f0096, #a51eff, #ff1616);">这是7色渐变颜色</font>
这是7色渐变颜色
换行(Line Breaks)
在一行的末尾添加两个或多个空格,按enter键即可换行
块引用(Blockquotes)
在段落之前添加 > 符号即可创建块引用。
> No man is an island entire of itself; every man
is a piece of the continent, a part of the main;
渲染效果如下:
No man is an island entire of itself; every man is a piece of the continent, a part of the main;
多个段落块引用(Blockquotes)
> No man is an island entire of itself;
>
> every man is a piece of the continent, a part of the main;
渲染效果如下:
No man is an island entire of itself;
every man is a piece of the continent, a part of the main;
嵌套块引用(Nested Blockquotes)
> No man is an island entire of itself;
>
>> every man is a piece of the continent, a part of the main;
渲染效果如下:
No man is an island entire of itself;
every man is a piece of the continent, a part of the main;
混合元素的块引用(Blockquotes with Other Elements)
> #### No Man is an Island!
>
> - No man is an island entire of itself;
> - every man is a piece of the continent, a part of the main;
>
> if a clod be washed away by the sea, **Europe**
is the less, as well as if a promontory were, as
well as any manner of thy friends or of thine
own were; any man's death diminishes me, **
because** I am involved in mankind.
>
> *And therefore never send to know for whom
the bell tolls; it tolls for thee. *
渲染效果如下:
No Man is an Island!
- No man is an island entire of itself;
- every man is a piece of the continent, a part of the main;
if a clod be washed away by the sea, Europe is the less, as well as if a promontory were, as well as any manner of thy friends or of thine own were; any man’s death diminishes me, because I am involved in mankind.
*And therefore never send to know for whom the bell tolls; it tolls for thee. *
列表(Lists)
有序列表(Ordered Lists)
- 吃饭
- 睡觉
- 打豆豆
无序列表(Unordered Lists)
- 吃饭
- 睡觉
嵌套列表(Nested list)
-
第一天
-
第二天
-
吃饭
-
吃早饭
-
吃午饭
-
吃晚饭
-
-
睡觉
-
-
第三天
待办列表(Todo lists)
使用- [ ] 表示一项待办,当完成待办后给中括号中添加x(不区分大小写,注意包含的空格)即可 例如:
- 吃烦
- 睡觉
- 打豆豆
表格(Table)
使用Typora软件的Ctrl+T快捷键可以实现表格的快速插入,以下表格中分别采用不同对齐方式:
|    左右三个半角空格    |    左右三个全角空格    | 左右无空格 |
| :--------------------------------------------------- | :--------------------------------------------------: | ---------: |
| 吃饭 | 睡觉 | 打豆豆 |
| 吃饭 | 睡觉 | 打豆豆 |
| 吃饭 | 睡觉 | 打豆豆 |
也可以对表格中的内容添加样式,以下为Markdown源码:
| Italic | Underline | code | Strikethrough |
| :----: | :-----------: | :----: | :-----------: |
| *斜体* | <u>下划线</u> | `代码` | ~~删除线~~ |
渲染效果如下:
| 左右三个半角空格 | 左右三个全角空格 | 左右无空格 |
|---|---|---|
| 吃饭 | 睡觉 | 打豆豆 |
| 吃饭 | 睡觉 | 打豆豆 |
| 吃饭 | 睡觉 | 打豆豆 |
表格对Markdown的支持:
| Italic | Underline | code | Strikethrough |
|---|---|---|---|
| 斜体 | 下划线 | 代码 |
这里介绍一个表格生成器 ,使用十分方便!
代码(Code)
```python
# 写一个简单的Python代码
print("hello, python")
```
渲染高亮效果如下:
# 写一个简单的Python代码
print("hello, python")
公式(Formula)
关于数学公式的支持,可以参考我的这篇博客 对Hugo配置:
- 先试试行内的公式 $x^2+1=2$ 的效果
- 再试试行间的公式
$$ \begin{equation} \begin{split} (a + b)^3 &= (a + b)(a + b)^2 \\ &= (a + b)(a^2 + 2ab + b^2) \\ &= a^3 + 3a^2b + 3ab^2 + b^3 \end{split} \end{equation} $$
脚注(Footnotes)
脚注(Footnotes)允许你添加注释(notes)和引用(references),而不会使文档正文混乱,创建脚注的两种方法:
第一种方法:要创建一个脚注的引用,请在方括号中添加一个插入符(caret)以及一个标识符,标识符可以是数字或单词,但不能包含空格或制表符。标识符的作用仅是将脚注的引用和脚注本身进行关联,在输出中,脚注按顺序编号。
另一种创建脚注的方式是在方括号内添加一个插入符(caret)以及一个数字,后面跟着冒号和文本,即([^1]: My footnote.)。这种方式让你不必在文档末尾添加脚注。你可以将脚注放到除列表(lists)、块引用(block quotes)和表格(tables)之外的任何位置上。
这是一个简单的脚注[^1],这是另一个脚注[^bignote]。
[^1]:这是第一个脚注
[^bignote]:这是第二脚注
渲染效果如下:
表情(Emoji)
- Markdown中插入表情直接使用两个英文冒号中添加表情文字,如: point_right :转义为表情符号为👉,冒号之间没有空格,我是为了防止转义
- 这是我常用的表情网站
,直接将表情复制粘贴到
typora就可以,十分方便
图片(Image)
一般的格式是

直接使用Markdown形式不易控制对齐和大小,可以采用如下的html代码实现:
<p align="center">
<img src="https://cdn.jsdelivr.net/gh/ShaohanTian/MyBlog/img/202403142045914.png" width=400 height=350>
</p>
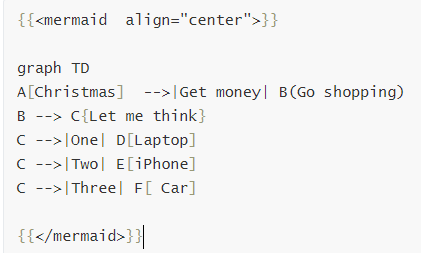
Mermaid 插图
关于 Hugo 配置 mermaid 支持可以参考这篇博客 ,下面是其源码示例:

mermaid 插图渲染效果如下:
其它元素
使用 HTML 书写的源码及对应展示效果如下:
<abbr title="鼠标放到这个元素显示详情解释">鼠标悬浮这里</abbr> 可以看到详细的解释。
H<sub>2</sub>O
C<sub>6</sub>H<sub>12</sub>O<sub>6</sub>
X<sup>n</sup> + Y<sup>n</sup> = Z<sup>n</sup>
<mark>高亮标记语言</mark>显示段落中的重要文字部分。
鼠标悬浮这里 可以看到详细的解释。
H2O
C6H12O6
Xn + Yn = Zn
高亮标记语言显示段落中的重要文字部分。
自定义shortcodes
- Hugo博客通过简码方式插入pdf、bilibili以及豆瓣阅读等功能,实现方法来自Sulv’s Blog ,此处演示其效果:
引入 pdf 展示
{{ < ppt src="https://cdn.jsdelivr.net/gh/ShaohanTian/MyBlog/files/attention.pdf" > }}
# 使用的时候把去掉尖括弧外侧空格,此处是为了防止被识别生效
渲染效果如下:
bilibili 视频展示
{{ < bilibili BV1T34y1C78M > }}
# 使用的时候把去掉尖括弧外侧空格,此处是为了防止被识别生效
# BV1Ab4y117G2 指的是 bilibili 链接中的 bvid
# 如果有集数(默认第一集),例如要播放第5集,则这样使用:{a{< bilibili BV1Ab4y117G2 5 >}}
渲染效果如下:
豆瓣阅读和电影卡片
{{ < douban src="https://book.douban.com/subject/30838038/" > }}
# 使用的时候把去掉尖括弧外侧空格,此处是为了防止被识别生效
渲染效果如下:

Q&A
- 可以修改
/themes/PaperMod/assets/css中的css样式,使得生成的HTML静态网页更美观 - 使用四个 半角空格或者两个 全角空格进行段落缩进,不要忘记英文的分号(默认使用浏览器为 Chrome)。